企業のWEBサイトを制作する場合、目的やニーズに合わせたものを作ることが大切です。外注する時でも、どのようなサイトにしたいかを明確にすることで、理想に近づくでしょう。つまり、WEBサイト制作は事前準備が重要なのです。これから、WEBサイト制作について、事前準備や決めておくこと・外注する時の流れ・ポイントなどをご紹介します。
WEB制作外注で重要なのは、事前準備とチェック
WEBサイトの制作を外注する場合、重要なポイントが2つあります。これから、重要ポイントをご紹介します。
事前のサイトイメージとコンセプトを明確にしておく
どのようなWEBサイトにしたいかを明確にすると、依頼する時に細かい要望が出せます。
まずは、事前にサイトイメージを決めて、サイトを利用するユーザーに「どのような印象を持ってもらいたいか」「どのようなニーズに対応したいか」などを考えるといいでしょう。
はっきりとしたサイトイメージがあると、外注先に伝わりやすくなります。
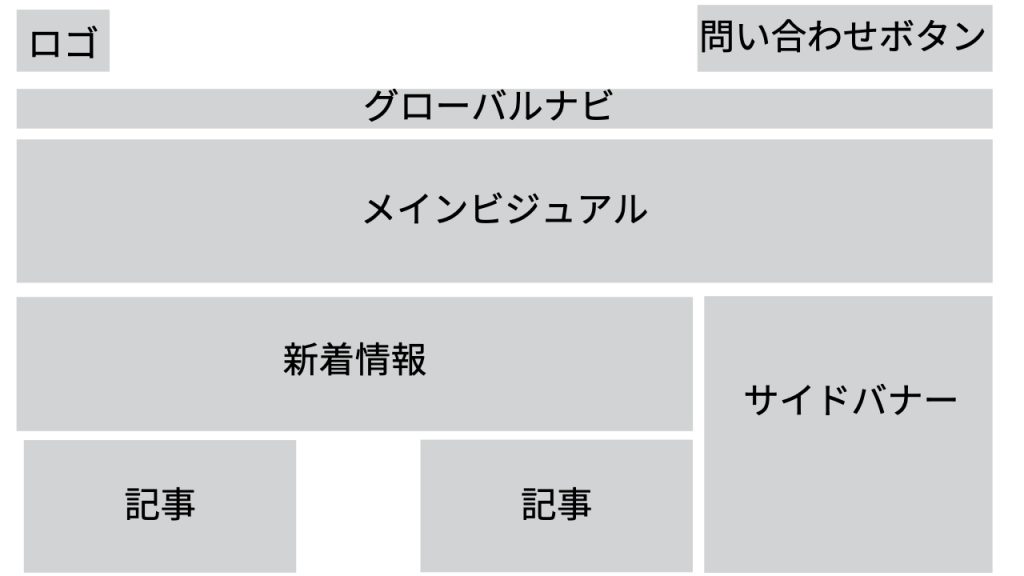
サイトイメージに合わせたフレームワークを作成し、外注先と情報を共有することも大切です。

サイトのどこに何を置くのかフレームを作成したり

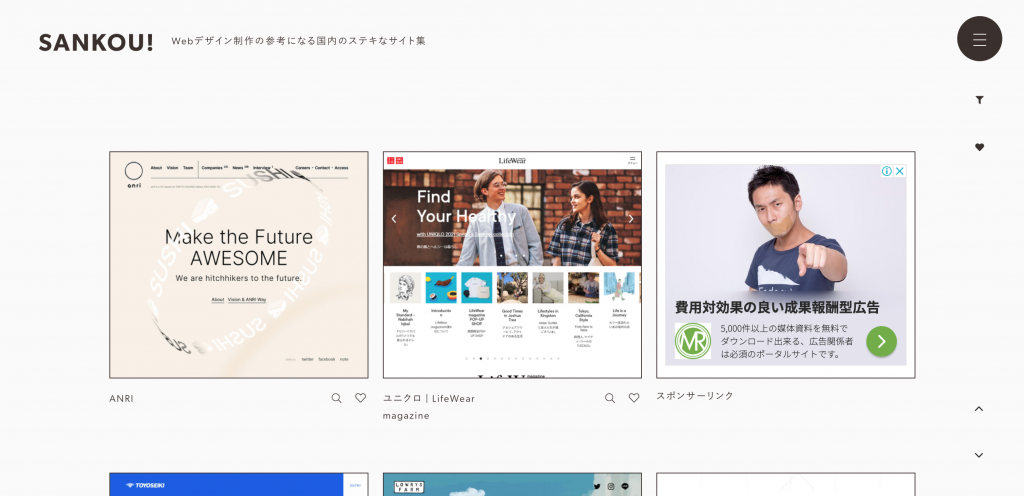
参考サイトから目指すべきサイトデザインを決める。
また、「誰にどのような情報を伝えたいのか」というコンセプトを明確にします。コンセプトが決まると、WEBサイトの方向性がみえやすいです。
制作物を自分の目でしっかりとチェックする
外注した制作物であっても、自分の目でしっかりと確認することが大切です。
イメージやコンセプトが上手に伝わっていないと、希望とは異なるサイトになる可能性もあります。
よって、作っている段階で確認する機会を設けるといいのです。WEBサイトが完成した後でも、修正はできます。
ただし、大幅な変更や修正は、外注先にも迷惑をかけてしまい、追加料金がかかる場合もあるでしょう。
つまり、完全に任せるのではなく、自分達の目で確認しながら、一緒にWEBサイトを作ることを意識します。
自社で事前に確定しておく事項
WEBサイト制作を外注する上で、事前に自社内で明確にすべきことがあります。例えば、サイトの目的やターゲット・コンセプトなどは、担当者だけではなく、上層部や他の社員などにも確認するといいでしょう。
これから、事前に確定しておくといい事項をご説明します。

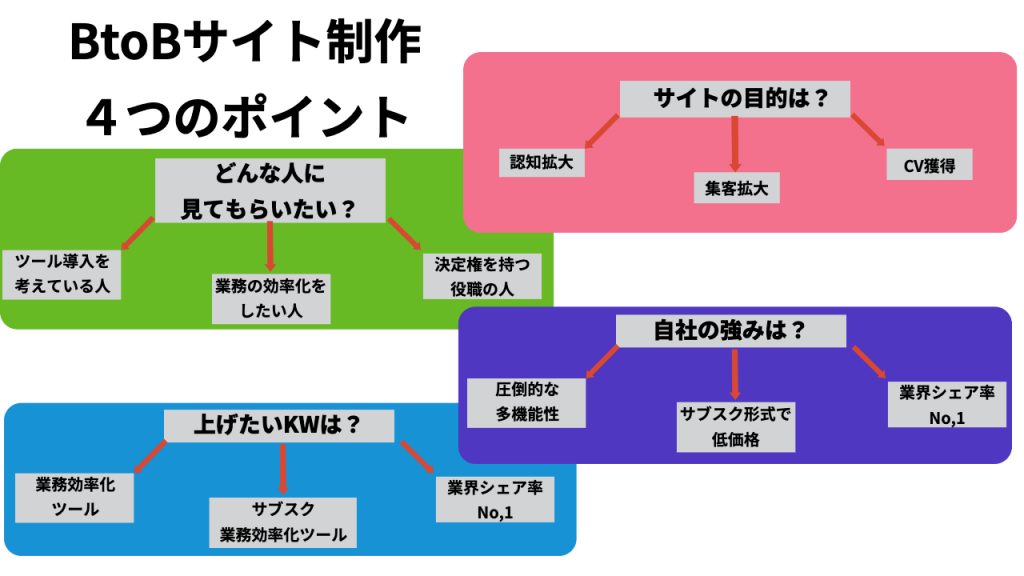
サイトの目的とゴール
制作するサイトの目的とゴールが決まっていないと、ユーザーに伝わりにくいサイトになってしまいます。
WEBサイトでは徐々に情報やコンテンツを更新していきますが、コンテンツに入れる内容も定まらなくなるでしょう。
ユーザーの希望する情報が少ないと、サイトを見ても離脱する可能性が高いです。よって、目的と目指すゴールを決めて、それに合わせたサイト制作を依頼できるといいでしょう。
目的の具体例としては、「資料請求」「購入や申込」「認知度の向上」などがあります。目的やゴールが決まると、サイト制作による目標も決まりやすいです。
サイトに訪れて欲しいペルソナ、ターゲットの設定
WEBサイトは多くの人に見てもらうことが目標ですが、目的に合うユーザーが見なくては意味がありません。
女性向けの商品では、女性にサイトを見てもらった方が資料請求や購入などの目標に達しやすくなります。
よって、「性別」「年代」「地域」のようなターゲットを設定するといいでしょう。
また、サイトに訪れてほしいペルソナを決めることも大切です。ペルソナとは架空の人物像のことで、「シミで悩んでいる女性」「仕事が忙しい人」など、ターゲットをさらに詳しくしたものになります。
ペルソナを決めるとユーザーの目線が分かり、サイトに必要な情報も決めやすくなるのです。
サイトの理想像(コンセプト)を決めておく
サイトのコンセプトが明確だと、どのようなサイトを目指すかが分かり、ユーザーが読みやすいサイトになります。
コンセプトを決める時には、「5W1H」を意識するといいでしょう。
ターゲットやペルソナを参考に、「誰が」「いつ」「どこで」「何を」「何故」「どうやって」を当てはめていきます。
また、競合サイトを参考にするのも、一つの手段です。競合サイトが掲載しているコンテンツを確認し、自社独自のコンテンツで差をつけることを目標にします。
掲載するページ情報の選定
WEBサイト内に掲載する情報やページ数を決めてから、外注先へ依頼します。企業サイトで掲載される内容の具体例は以下です。
- 会社の概要
- 商品やサービスの紹介
- 最新情報やニュース
- 問い合わせフォーム
- 本店や支店へのアクセス方法
- 採用情報
- IR情報
- 外部サイトや姉妹サイトの紹介
会社の概要では、歴史や選ばれる理由・売上高・社員数を書くのもいいでしょう。
商品やサービスの紹介は、使い方や写真などを載せて分かりやすく記載します。
また、お客様の声などを載せて、使いやすさや期待できる効果をアピールするのも手段です。
外注でのサイト制作の流れとフェーズ
WEBサイトの制作を依頼する前に、「WEB制作 流れ」について理解することが大切です。これから、依頼から公開までの工程を詳細に解説します。
制作会社への依頼編
制作会社に見積もり依頼をする場合、面談やヒアリングをします。そして、見積もりや提案が決定するのです。以下に依頼時の流れを記載します。
制作会社への見積もり依頼
まずは依頼したい制作会社を見つけ、見積もり依頼をしましょう。
見積もり依頼は電話や問い合わせフォームから行えます。
また、イメージに合うWEBサイトを作成するためには、自社の目的を理解してくれる制作会社に依頼することが大切です。
複数の制作会社に見積もり依頼をするのもいいでしょう。
面談・ヒアリング
面談やヒアリングでは、「なぜWEBサイトを作りたいのか」「どのようなWEBサイトにしたいのか」を中心に、担当者同士で話し合っていきます。
ヒアリングで自社が抱える課題や目標などを話し、それに合ったWEBサイトを作成してもらうことが多いです。
サイトイメージや必要なページ数なども、ヒアリングで話します。
見積もり・提案
面談やヒアリングから数日~数週間後までに、見積もりと提案がされます。
早く見積もりや提案を知りたい時には、自社でサイトに関するフレームワークを作成して、提出するといいでしょう。
提案や見積もりに納得できたら、WEBサイト制作を正式に依頼します。
サイト構造設計編
制作会社が決まったら、サイトの構造を設計していきます。まずは、ページごとの構造を決めていきましょう。
各ページの構造を決める
最初にディレクトリマップなどを用いて、階層構造を決めていきます。
トップページや大カテゴリ・小カテゴリなどです。
ディレクトリマップは「ページ名」「階層」「HTMLファイル名」などで構成されています。
各ページの構造決めでは、ユーザーの目線や動線を意識することがポイントです。
知りたい情報へすぐに辿り着くことを目標にして、ユーザーが使いやすい構造にします。
トップページから全てのページへ移動でき、メニューも見やすい配置にするのが望ましいです。依頼主は構造決めの際、「ファーストビューに載る内容」「どの項目を目立つところに載せるか」などを決めておくといいでしょう。
サイト制作編
構造を決めた後は、実際にサイト制作を始めます。画像やテキストを用意し、デザインを作っていくのです。また、制作会社でコーディングも行います。その流れをご紹介します。
画像やテキストの用意
使用する画像やテキストは、依頼主が用意します。社員やカメラマンが撮影した画像などを提出しましょう。
その際には、写っている人に許可をとることが大切です。
また、著作権などを調べ、WEBサイトで使っていいかを確認します。いい画像が見つからない時には、画像を無償で提供するサイトを利用するのも手段です。
制作会社へ相談すると、画像を見つけてくれる場合もあります。テキストはユーザーが読む重要な内容なので、しっかりと作成しましょう。
デザインを作る
デザイン作成は、基本的には制作会社が行います。
よって、依頼主が特にすることはありません。
WEBデザイナーなどに任せるのが一般的ですが、制作途中でも確認したい場合は伝えておくといいでしょう。
コーディング
コーディングとは、CSSやHTMLなどのソースコードを打ち込む作業です。
WEBサイトをブラウザで見る準備になります。
CSSは見た目のデザイン、HTMLはテキストの記述です。コーディングの作業も制作会社が行うため、依頼主が行うことは特にありません。
公開
制作したサイトを公開するためには、独自ドメインをとります。また、サーバーレンタルやファイルのアップロードが必要です。これから、公開に関するステップをご紹介します。
独自ドメインを取得する
ドメインは「サイトの住所」としての役割があり、サイトを開く時に必要なものです。
独自ドメインとは、好きな文字で作成できるドメインになります。
よって、企業名などを入れられる独自ドメインで取得するといいでしょう。
ドメインは、「用途に応じたドメイン」「国別のドメイン」があり、日本では「.jp」を使います。法人組織用は「co.jp」、非営利組織は「or.jp」、ネットワーク用は「ne.jp」です。
ドメイン取得は自分達で行いますが、制作会社にも任せられます。ただし、依頼主側で希望のドメイン名を考えておくことが必要です。
サーバーをレンタルする
サーバーは用途によって、さまざまな種類があります。
例えば、自社サーバーやレンタルサーバー・メールサーバーなどです。自社サーバーはサーバー自体を会社で購入し、運用や管理をします。
レンタルサーバーは、サーバーを借りているため、レンタル業者がサーバー本体の監視をしてくれることが特徴です。
無料サーバーだけでなく、有料サーバーもあります。有料サーバーは、広告表示や大容量のデータ保管ができ、機能性が高いです。
レンタルサーバーを利用するためには、取り扱っている業者へ依頼する必要があります。
業者を決める際には、利用したい種類のサーバーがあるところで、価格やセキュリティなどを比較して考えるといいでしょう。
サーバーをレンタルする工程は、制作会社が行う場合が多いです。
依頼主は、「どのようなサーバーをレンタルしたいか」を決めておき、制作会社へ伝えておきます。
ファイルをアップロードする
ファイルを完成させたら、WEBサーバーにアップロードします。
アップロードする時には、SSHで暗号化し、ファイルを安全に転送する「SFTP」を用いるのが一般的です。
ローカル環境で作成した「HTMLファイル」「画像ファイル」などをアップロードします。ファイルのアップロード作業も、制作会社が行う場合が多いです。
アップロード後は全世界で閲覧できるようになるため、依頼主はすぐに確認するといいでしょう。
サイトチェックの流れ
しっかりとサイトチェックをすることで、ユーザーが安心して使えるWEBサイトになります。
サイトの情報に危険なリンクや内容が含まれていると、会社の信用が落ちてしまうため、注意が必要です。
また、動作チェックをして、ユーザーが使いやすいサイトであるかを確認します。
ブラウザチェックを行う
ブラウザチェックとは、これから公開するWEBサイトがブラウザで正常に動くかを確認することです。
誤作動や表示崩れなどが起こる可能性もあるため、公開前に確認します。
依頼主がパソコンで確認する場合、1つのOSを決め、複数のブラウザでWEBページを表示するといいでしょう。誤作動や表示崩れを比較しながらチェックできます。
また、ブラウザチェックができるツールを利用することも可能です。
ブラウザでは「Internet Explorer」「Google Chrome」「Safari」などをチェックする必要があります。
スマートフォンでは、端末ごとにバグが発生しやすいため、シェア率が高い端末を中心に確認するといいでしょう。
テストサーバーで動作チェックを行う
テストサーバーとは動作確認のためにローカル環境で立てたWEBサーバーのことです。確認するだけでなく、練習や学習のためにも利用できます。
テストサーバーでは、「表示崩れはないか」「レイアウトや背景色が変更されていないか」「正しくリンクができるか」「正しく印刷できるか」などを確認するといいでしょう。
PHPなどのスクリプトを書き間違えると、サーバーに大きな負荷がかかります。サーバーダウンを防ぐためには、スクリプトの確認も必要です。
依頼主自身で確認したい場合、テストサーバーが作れるソフトなどをインストールし、動作確認の欄から、さまざまな項目をチェックする方法があります。



