モバイルファーストインデックスとは何かご存知でしょうか。
今やwebサイトを運用している人にはSEO対策が欠かせません。自分のサイトの検索上位化を目指す上で、今回解説する「モバイルファーストインデックス」の理解は必須と言えます。
本記事ではモバイルファーストインデックスの重要性やWebサイトに及ぼす影響をご紹介します。
モバイルファーストインデックスとは
2018年3月Googleより公式に新しいインデックス方式が採用されました。
それまでGoogleの検索結果の順位はPC向けページを評価の対象でインデックス方式を採用していましたが、モバイル向けページを主要に評価の対象へと方向転換を行いました。
近年webユーザーのスマートフォンの使用率がPCの使用率を上回ったことを受け、Googleは検索順位決定の際にモバイル端末に最適化されたページを主要にインデックスを行う動きを発表しました。
これがモバイルファーストインデックスです。
今後もスマートフォンの使用率が増加していくことを考えれば、モバイル向けのページにコンテンツを省略せずに掲載を行うことは非常に重要になります。
まだ自分のサイトがモバイル向けに最適化されていない方はモバイルファーストインデックスが及ぼす影響や対応策をしっかり理解しておく必要があります。
モバイルファーストインデックスの影響
まずモバイルファーストインデックスがサイトにどのような影響を及ぼすのか解説します。
可能性がある影響については下記の通りです。
・PC向けページだけしか持っていない場合インデックスが行われないことはないが、検索順位が上がらないなどランキングに影響を及ぼす可能性がある
・PC向けとモバイル向け両方のサイトのURLを別々で保有している場合、インデックスの対象はモバイル向けサイトになる
→また両方別々でURLを保有している場合、外部サイトから受けるリンク(被リンク)先がPCサイトのURLである場合、ランキングに影響を及ぼす可能性がある
など、主にモバイルに最適化されていないだけで検索順位に大きく影響する可能性が高まるので、サイト内を一つ一つ確認しておく必要があります
モバイルファーストインデックスのための対策
Googleがモバイルファーストインデックスを行った最大の目的はユーザー体験を向上させるためです。
スマートフォンなど様々なデバイスが広く利用されるようになった今、ユーザーが閲覧したサイトがそれぞれのデバイスで最適化されている必要があります。
上記を踏まえてSEO施策を行う上で今後もより重要な項目をピックアップしました。
一つずつ見ていきましょう。
コンテンツ
PC向けとモバイル向けでソース、デザインの相違による影響の可能性はないと言われています。
メインになるコンテンツの大胆な相違をのぞけば、そこまで気にする必要はありません。
ですが、モバイルファーストインデックスはユーザー体験を重視したインデックス方式であるため、ユーザーの利便性を最大限考慮したサイト・ページ設計は必要不可欠です。
メインコンテンツは、モバイル向け・PC向け・AMPすべて同等にし、「ナビゲーション」などのサブコンテンツは、ユーザーが使用するデバイスの種類に合わせて設計するようにしましょう。
リンク評価
先にもお伝えした通り、被リンク先のURLがPC向けページの場合、適切に評価に直結しない可能性があります。
最善策としてURLの正規化を行いましょう。
レスポンシブデザインを取り入れ被リンクの評価を統一することで全デバイスで表示されるコンテンツのばらつきを無くし評価の分散を防ぐことができます。
ページ分割
ページ分割はページ送り機能などのページネーションと呼ばれます。

ページを分割することによりユーザーの脱離率を下げサイトパフォーマンスを向上させユーザビリティに配慮さすることは必要不可欠な施策です。
ユーザビリティを向上させることはモバイルファーストインデックスの最大の目的であるたま、PC向けとモバイル向けで適切なマークアップを行う必要があります。
PC向けより細かいページネーションをしているモバイル向けページは以下のような対処方法を参考にしましょう。
rel=”prev/nextの使用(モバイルとPC向け両方に設置)
rel=”alternateの使用(PC向けに設置)
rel=”canonicalの使用(モバイル向けに設置)
ページ表示速度
Googleのゲイリーイリューシュ氏はモバイルファーストインデックスの採用時にページが表示されるスピードを検索結果における順位のランキングを決定づける要素に組み込む旨の主張をしました。
以上のことからも、使用する画像やファイルの容量等のリソースを極力削減したり、AMPを活用する等して、読み込み速度の早いWebページを提供できるようにしながら、モバイル対応を行う必要があると言えます。
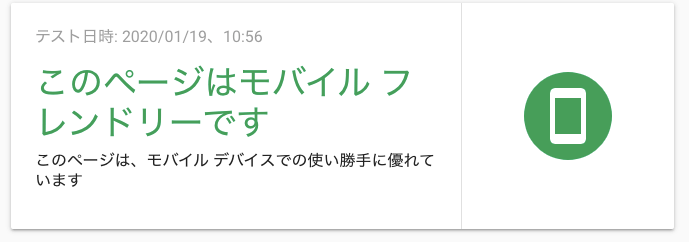
モバイルフレンドリーを確認しよう
モバイル端末に対応させる際に自分のサイトが最適化されているかチェックツールを使用してチェックすることができます。
下記の画像のようになれば最適化されている証拠です。

モバイルフレンドリチェックツール
https://search.google.com/test/mobile-friendly?hl=ja
まとめ
モバイル端末を使用してWebサービスを利用するユーザーは今後ますます増加していくでしょう。ここで解説したことは検索結果の順位に関わる可能性のある重要なものです。
自分のサイトがモバイル向けに最適化していない方は本記事を参考にユーザビリティを高める施策を行いましょう。