今回は、先日Googleが発表したコアウェブバイタルについてお話ししたいと思います!
また、Googleが新しいことを発表したぞ・・・対策しなきゃ・・!と戦々恐々とするかもしれませんが、ご安心を。
実はコアウェブバイタルはそこまで大きな変化ではないことをこの記事で解説したいと思います。
コアウェブバイタルとは?
Googleがユーザーにより良い検索体験をしてもらうために導入したウェブバイタルという指標があります。
ページの読み込み速度や、サイト内での操作の安定性など様々なユーザビリティへの配慮を数値化し、サイト運営の一つの指標にしたものがウェブバイタルです。
この指標は、ものすごく簡単に表すと「ユーザーへの良心性」です。
ユーザーがそのサイトでどれだけストレスなく過ごせそうか、そのサイトがいかにユーザーに大して配慮した設計になっているかを数値化したものがウェブバイタルで
そのウェブバイタルの中でも重要とされている3つの指標【LCP、FID、CLS】のことをコアウェブバイタルと呼びます。
SEO界隈では今後、このコアウェブバイタルを高水準に保つことが必要になるのでは・・と話題になっています。
コアウェブバイタルの3つの指標:LCPとは
まずコアウェブバイタル3つの指標の一つ目、LCPについてですがこれは「メインコンテンツの表示」における指標を指します。
主に、ページの表示速度を測る要素であり、ページのメインとなるコンテンツが表示されるまでの時間を表します。
なんだか従来の「サイトスピード」とよく似ていますね。
ページのメインとなるコンテンツ、ですがこれは主に画像類のことを指すようで今後は画像類の表示にかかる時間が重要視されるようです。
コアウェブバイタル3つの指標:FIDとは
次に2つ目の指標、FIDについてですがFID とは「入力遅延」における指標のことです。
ユーザーがページ内でクリック、タップ、テキスト入力など行った際にブラウザが反応にかかった時間を表します。
こちらはユーザーが例えば関連記事のURLをクリックした際に発生する「クリックされた」操作をブラウザが受け付けるまでの時間を指標にしたものです。
あくまで「操作を受けるまでの時間」で「表示にかかる時間」ではないことに注意しなくてはなりません。
こちらもLCPと同様にスピードを指標にしていて、どちらも従来の「サイトスピード」に近しいものだと言えます。
コアウェブバイタル3つの指標:CLSとは
最後、3つ目の指標であるCLSとは「累積レイアウト変更」における指標のことです。
ページ内でユーザーに大して予期しないレイアウトデザインのずれがどれだけ発生したかを表した指標になります。
「予期しないレイアウトデザインのズレ」ですが、少しわかりづらいので具体的に言うと
例えば、関連記事のリンクをクリックしようとしたら広告が出てきて間違ってクリックしてしまった・・・
なんてことありますよね。
サイト運営者が意図して発生させているのであれば、迷惑な仕様ですし、そうでなかったとしてもバグですから、どちらとしてもユーザー側は不快だと感じてしまいます。
こういったユーザーが操作もしていないのに発生したアクションを、Googleは今後計測し数値化するようです。
このCLSですが、他の2つと違ってサイトのスピードは全く関係しないんですね。
ユーザーが操作もしていないのに発生したアクションを数値化し評価する、というのは今までになかった取り組みで今後この指標を元に検索順位が決定されるのであれば確かに今以上により、ユーザーに配慮されたサイトが上位表示されることになりそうです。
コアウェブバイタルの確認方法
果たして自分のサイトのコアウェブバイタルはどう評価されているのか気になるかと思います。
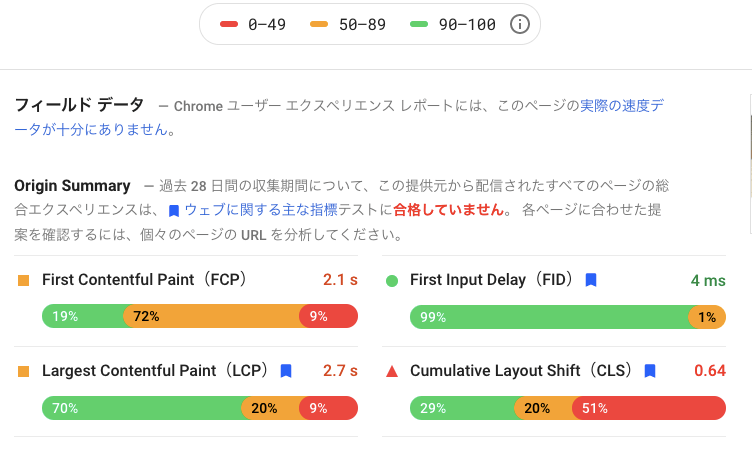
自サイトのコアウェブバイタル状況については、Google Search Console、またはPage Speed Insightで確認することができます。

searchconsoleの場合、管理画面の”ウェブに関する主な指標”からコアバイタルを確認することができます。
pagespeedinsightの場合、自サイトのURLを入力し計測を開始するとスピードメーター下部に表示されるようになりました。

2021年以降、コアウェブバイタルはランキング要因の一つに追加される?

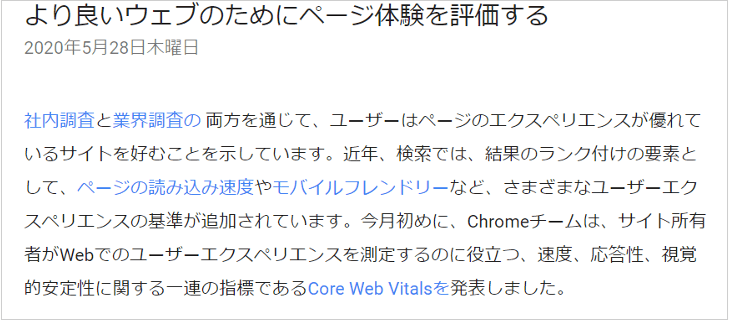
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
Googleから正式にコアWEBバイタルが2021年以降ランキング要因になることが発表されました。
現在は、「モバイル対応」「ページ速度」「URL正規化」等が要因になっていますが、ここコアWEBバイタルが追加されることになります。
SEO対策としては、コアWEBバイタルの3つの指標(LCP/FID/CLS)を把握し、ユーザーフレンドリーなサイトづくりを続けることでよりよい検索体験をユーザに提供出来るでしょう。
ちょっと待って、コアウェブバイタルってつまりユーザーフレンドリーとページスピードの事では?
もう先ほど答えを言ってしまいましたが、今回発表されたコアウェブバイタルとはつまるところ「ユーザーフレンドリー」のことなんですよね。
極端な表現ですが
「ユーザーフレンドリーを目指す為に少しだけ要素を追加してみたよ」
これがコアウェブバイタルなんですね。
今後、大きくなにか別の対策をしなくてはならない訳ではありません。
今までSEO対策をしっかりと行っていた方なら、ページの読み込み速度である「ページスピード」と、バグのないしっかりとしたサイト作りはすでに意識して対策してこられているでしょうから、これからもここを意識してサイト作りをしていけばおのずとクリアすることができるはずです。
とは言え、今まで以上にGoogleはユーザーフレンドリーなサイトを評価するつもりなのは間違いありませんし、なにか特別大きなことをしなければいけない訳ではありませんが
今までのユーザーフレンドリーサイトの要素だった
- モバイル フレンドリー
- セーフ ブラウジング
- HTTPS
- コンテンツへのアクセスを阻害するインタースティシャルがない
だけでなく、画像や動画の読み込み速度、サイトの反応速度、レイアウトのズレなど今まで以上に細部にまでGoogleは評価をします。
これまで行ってきた対策はもちろん、より細部にこだわった対策が必要になります。