今回はコンテンツSEOに関わるメタディスクリプションについて私たちの体験を元にした「上がるメタディスクリプション」と「上がらないメタディスクリプション」の違いなど、メタディスクリプションの全てについて解説します。
メタディスクリプションとは「読者の入り口」
そもそもメタディスクリプションは何かと言うと、検索結果面に表示されるWebページの説明文のことを指します。

SEO研究室コンテンツ
メタディスクリプションの内容は自分で設定することが可能で、どんなページなのかを端的に表すことができる効果的な方法です。
自分で設定しなくても自動的に設定されますが、その場合、記事内のユーザーが検索したキーワードを含む文章を抜粋したものがメタディスクリプションに自動設定されます。
メタディスクリプションには文字数の制限がありPCとモバイル(スマホなど)で検索結果面に表示される文字数に制限があります。PCは120字程度、モバイル版は50字程度となっています。
基本的には120文字前後を目処に作成するといいでしょう。
メタディスクリプションで順位は上がるのか?
メタディスクリプションの効果についてですが、はっきり言って「順位を上げる効果」はありません。
Googleクローラーはタイトルタグや、見出し等のHタグのテキスト情報を読み取り、この記事が検索ユーザーが求めている記事なのか判断しますが、この要素の中にメタディスクリプションは含まれていません。
ですからメタディスクリプションにいくら対策キーワードを盛り込んでも、順位向上効果はありません。
じゃあ、そんな手を加える必要ないのでは?と思うかもしれませんがメタディスクリプションは「ユーザーの入り口」としての機能が非常に大きいです。
ユーザーが検索結果面から読み取ることができる情報は「タイトル」と「メタディスクリプション」の2つだけです。
タイトルはその記事のテーマやキーワード内容をユーザーとクローラーの両方に伝える為の大切な要素ですが、メタディスクリプションはユーザーにのみフォーカスした情報です。
ここでいかにユーザー興味を引く内容を記載するかでクリック率は大きく変わります。
折角、上位表示に成功してもメタ内容が適当な内容だとユーザーは「あまり興味が湧かないし、別のサイトを見てみよう」となりかねません。
仮に検索順位が1位になったとしても順位通りのCTRにはならない可能性があります。
メタディスクリプションは順位向上の役割はなくても流入率やクリック率には大きく関わってきます。
「順位向上の効果はない」が間接的に順位向上に貢献している
もう一度いいますが、メタディスクリプションに直接的な順位向上の効果はありません。
ですが、間接的に順位向上に貢献しています。
先ほども解説した通り、メタディスクリプションはクリック率に大きく関わってきます。
そしてページのクリック率は順位決定の要因となります。
同じキーワードで対策されたAページとBページがあったとして、Aページのクリック率高い場合、GoogleはBページより、Aページの方がユーザーから評価されているページと判断します。
とはいえクリック率は自分で何度もクリックするなど、操作することが可能で、不正行為を行おうと思えば行うこともできます。
こう言った不正行為を無力化するためにGoogleはユーザーのIPアドレスや接続環境などを認識して同じユーザーによる連続したクリックは不正クリックと見なして無視したり、ペナルティーを与えるという工夫を施すようになっています。
ナチュラルなクリック自体はちゃんと評価されます。
なにより記事はユーザーを流入させてこそ意味がありますからクリック率を向上させ流入をしっかり獲得するのは重要なことになります。
メタディスクリプションを対策することでクリック率の向上、ひいては順位向上の一つとして活用することができます。
メタディスクリプションの効果計測結果
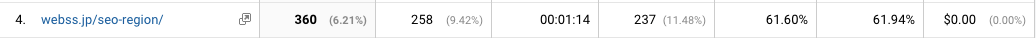
SEO研究室のコラム、ローカルSEO対策とは?企業サイトの為の上位表示方法をを解説
でも、検索順位が上位にあるにもかかわらずクリック率が伸び悩んでいました。
この時はまだメタディスクリプションを設定しておらず、自動設定のものが表示される状態にありました。
CTRを向上させるべく、タイトル、メタディスクリプションをリライトしクリック率を1ヶ月間計測開始しました。
計測開始時1ヶ月間の数値(メタディスクリプション設定なし)

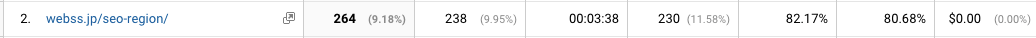
結果:計測開始後1ヶ月間の数値(メタディスクリプション設定あり)

※計測ツール:Google Analytics
メタディスクリプションをターゲットユーザーに適した内容に変更してから1ヶ月間の計測を行った結果、ページビュー数、訪問開始数も向上することに成功しました。
タイトルの変更も要素としてありそうですが、メタディスクリプションの変更によるクリック率の向上はやはり効果としてあることが証明されたかと思います。
上がるメタのコツは「読みたくなる記事」になっているか
メタディスクリプションで大切なのは「ユーザーが読みたくなる文章か」です。
その記事のことをどれだけ的確に120文字に収めることができるか、これが鍵になってきます。
どのような情報を120文字に収めるかについてですが、
- ターゲットユーザーに刺さる特別な内容を記載する
- 前書き部分を簡略化した内容を記載する
以上の二つのポイントに分類されると思います。
こちらのポイント二つについて解説します。
ターゲットユーザーに刺さる特別なメタディスクリプション
これは前書きや本文とは違う、特別なメタディスクリプションを作成する方法ですね。
想定しているターゲットユーザーが求める情報を捉えた記事の魅力を120文字に詰め込むことを意識して作成してみましょう。
例えば「SEO やり方」というキーワードで記事を作成した場合、軽くターゲットを想定。
「SEOを始めようとしているSEO初心者、個人ブロガー、web担当者、始めたてで右も左もわからない」
こういったユーザーがターゲットになるかと思います。
ターゲットユーザーを元に記事の魅力が伝わるメタを作成すると・・・。
【メタディスクリプション】
SEOって何・・?やってみたいけどどこから手を付けたらいいのかわからない、そんなSEO初心者のweb担当者様や個人ブロガー様必見のSEOのやり方や基礎知識を徹底解剖!さらにまずは始めるべき対策をステップごとに分かりやすく解説しております。(119文字)
このようにユーザーと検索意図を意識した内容になりました。
ターゲットユーザーが知りたい情報、持っている課題を「この記事なら解決できるかも!」と思ってもらえるような内容にするといいでしょう。
前書き部分を簡略化した内容を記載する
もう一つの方法に、前書き部分を120文字に簡略化して記載する方法があります。
どんな記事にも前書きはあると思いますが、前書きとはユーザーを惹き込む大切な導入文であり、記事を執筆されている方も無意識的にそのように執筆されているのではないかと思います。
すでに完成された導入文ですからそれをそのまま使ってしまうのも一つの方法です。
特別に作り直すというより、すでにあるものを簡略化するだけですのでそれで十分だと感じられる内容なら問題ないでしょう。
メタディスクリプション設定の2つの注意点
クリック率を向上させるメタディスクリプションの書き方について解説しましたが、注意点もいくつかありますので解説させていただきます。
まず、一つ目に絶対にキーワードを盛り込みすぎないことです。
どうしてもSEO効果があるんじゃないか、と期待してタイトルタグや見出しタグのようにキーワードを意識しすぎて共起語キーワードも盛り込んでしまいたくなるかもしれませんが、絶対にやめておきましょう。
何度も申した通り、クローラーはメタ内容までは認識していませんから、いくらキーワードを盛り込んでもSEO効果は期待できません。
むしろ、ユーザーにフォーカスした施策なのにも関わらずキーワードを盛り込みすぎたせいで記事の内容が伝わらない、ユーザーが読みたい記事にならずクリック率を低下させてしまう恐れがあります。
そして、二つ目にキーワードは意識することです。
キーワードを盛り込むなと言った矢先にキーワードを意識してくださいというのもおかしいかもしれませんが、盛り込むことと意識することは違います。
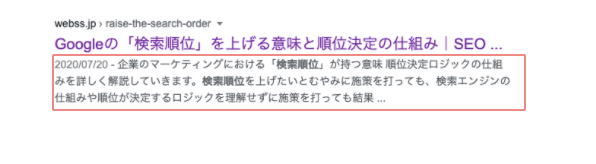
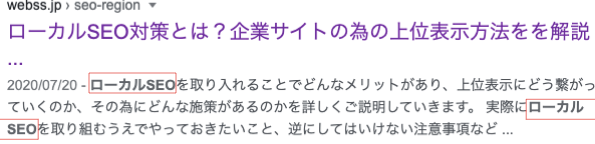
メタディスクリプションの内容は検索キーワードに該当する部分を黒文字で強調表示されます。

このような形で表示されます。
ユーザーは無意識的にこの黒文字部分をみて「自分の知りたい情報は掲載されているか」
と判断することが多く、対策キーワードを含んだめたディスクリプションでないと、折角魅力的な内容だったとしてもスルーされてしまうこともあります。
ですので、記事の対策キーワードは意識して含ませるようにしましょう。
メタディスクリプションの書き方
最後にメタディスクリプションを書き込む際の方法について解説します。
今回はコードに直接書き込む方法と、私たちも利用しているwordpressでのメタディスクリプションの書き込み方法の2つについて解説します。
コードを直接書き込む方法
HTMLコード内に直接記述する場合
以下のようにHTMLの<head>~</head>内に記述します。
<head>
<meta name=”description” contents=”ここに記載”>
</head>
“ここに記載”部分にメタ内容を記載することで、検索結果面にも反映されるようになります。
ワードプレスを用いた書き込み方
私たちも利用しているwordpressの場合、もっと簡単にメタディスクリプションを設定することができます。
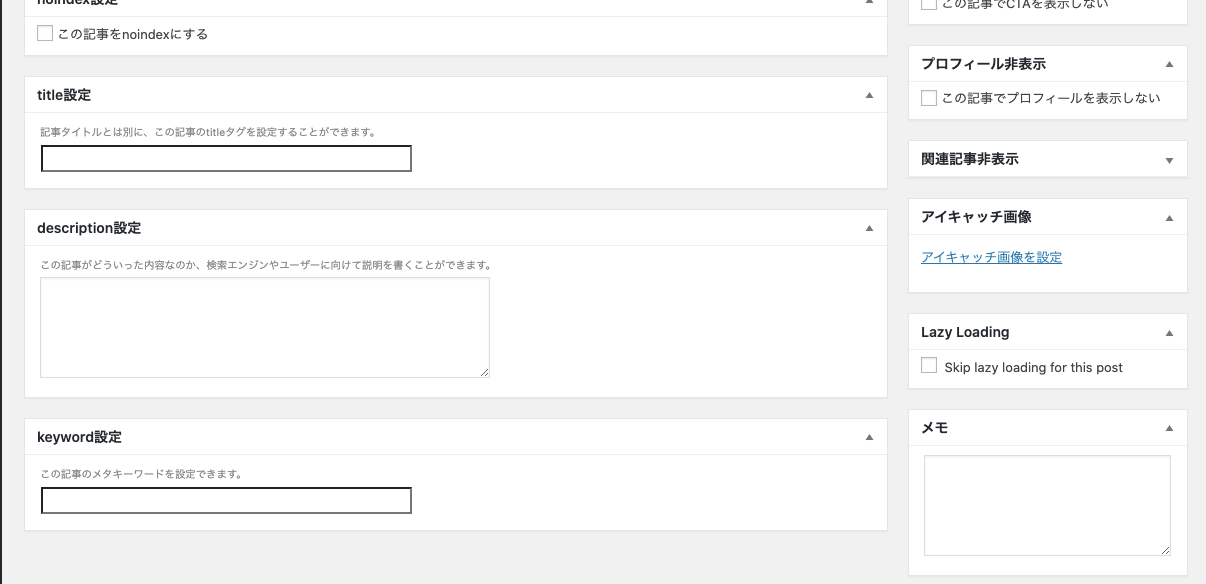
まず投稿ページを開いて、ページ下部にスクロールするとこのようにdescription設定があるかと思います。

使用しているテーマによって表示名は違うかもしれませんが、基本的にこのような設定画面が表示されるかと思います。
ここにメタ内容を書き込んで、更新ボタンを押すだけで設定は完了です。