alt属性とは
alt属性とはHTMLタグの一つです。
役割は画像の説明です。
画像が表示されない場合にalt属性に記入されたテキストが表示されます。
なので画像が閲覧できない状況でも、その情報を正しく理解される為に、代替テキストとしてalt属性の記入は必須となります。
alt属性を設定するメリット
alt属性を設定するメリットは2つあります。
まず一つは、「クローラーへの画像内容の伝達」そして二つ目は、「ユーザーへの配慮」になります。
「クローラーへの画像内容の伝達」とはそのままですが検索エンジンロボットのクローラーへ画像内容をテキスト情報として伝えることができます。クローラーは極端に言うとテキスト情報しか拾うことができません。画像に関しても一体どう言う画像なのか、クローラーはそのままでは認識することができませんが、alt属性を設定しておくことで「どのような画像なのか」伝えることができます。
次に「ユーザーへの配慮」ですが、これは読み込み失敗で画像が表示されない場合、テキストで画像の内容を補完したり、音声読み上げ機能を使用した際の読み上げテキストとして役立ちます。
これらはGoogleが重要視しているユーザービリティにも関係します。
alt属性を設定しておくことで、検索エンジン、ユーザー共に「利用しやすいコンテンツ」になります。
SEOにおけるalt属性の重要性
SEOでよく「alt属性は設定しておこう」と言われますが、SEOでも有利に働くのかと言われると残念ながらそうではありません。
alt属性内のテキストをクローラーは評価対象としては見ていないからです。
しかし、サイト最適化においては非常に重要になります。
先ほども解説しましたがクローラーはページ内の画像を認識することはできません。
主に、alt属性などのテキスト情報を読み取りどういった画像なのかを認識しています。
どんな画像なのかを表しているalt属性の設定は、画像検索最適化においては、重要な役割を持っています。
画像検索の最適化はサイト最適化に当たりますので、間接的なSEO効果を発揮します。
alt属性の記述方法
ここからは実際にalt属性を記述する際の方法と、その確認方法について解説します。
ではまず記述方法と記述の際のポイントについて解説します。
HTMLでの記述
HTMLで直接記述する場合は、画像タグ内のaltに記述をします。
<img src=”画像のURL” alt=”画像の説明“>
上記の例の場合、”画像の説明“部分にalt属性、画像の内容を簡潔に表す説明を記述します。
ワードプレスのalt属性設定
企業様でも利用されることの多い、CMSのwordpressの場合はさらに簡単に記述することができます。
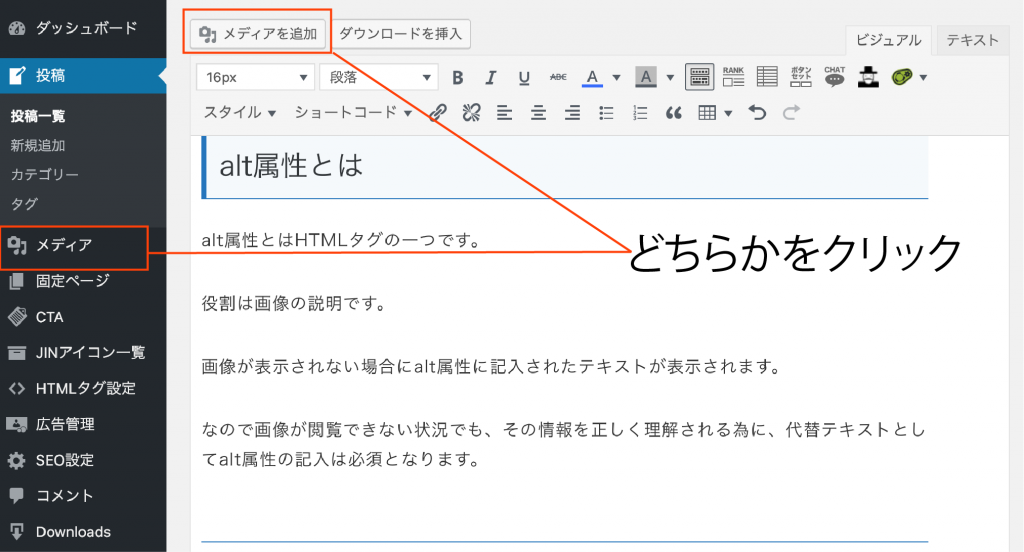
メディアを追加、またはメディア一覧から記事内に追加したい画像を選びます。

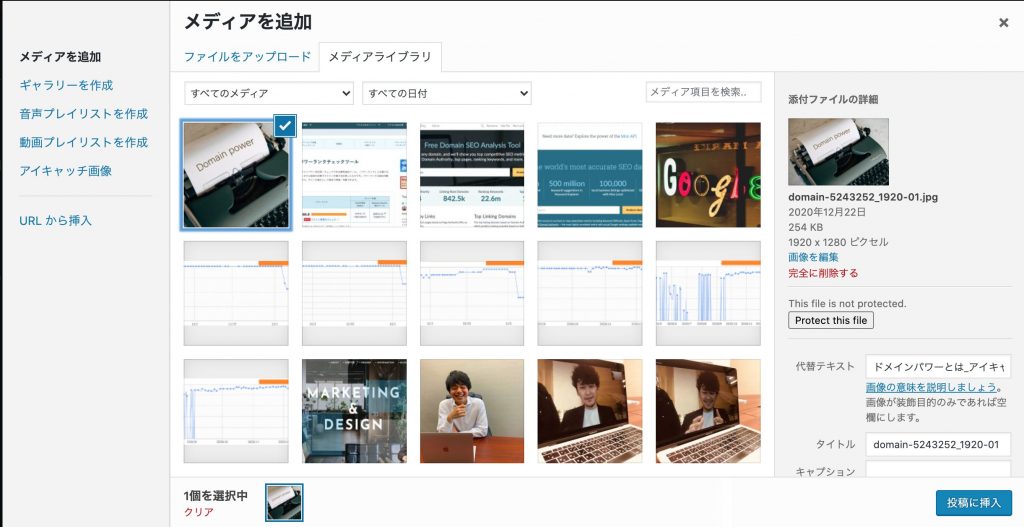
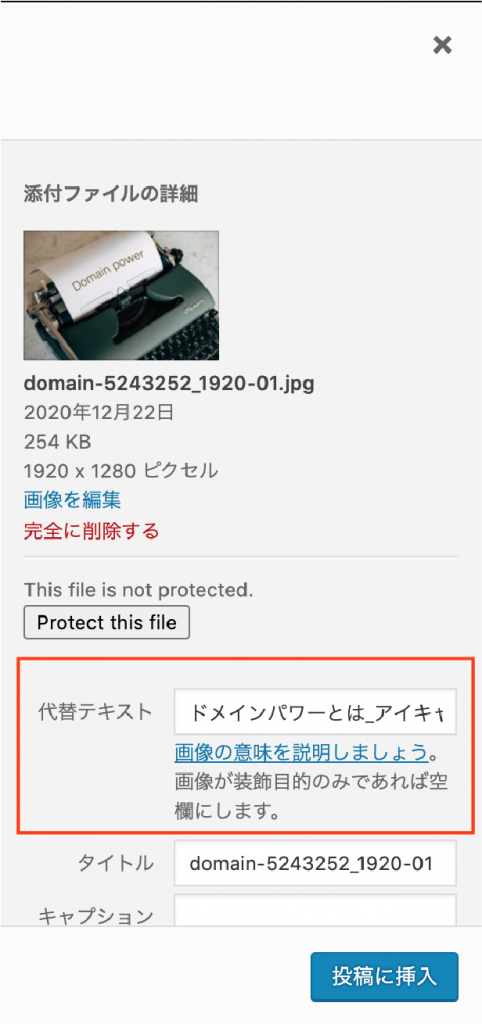
画像を選択すると、画像の設定が表示されるかと思います。

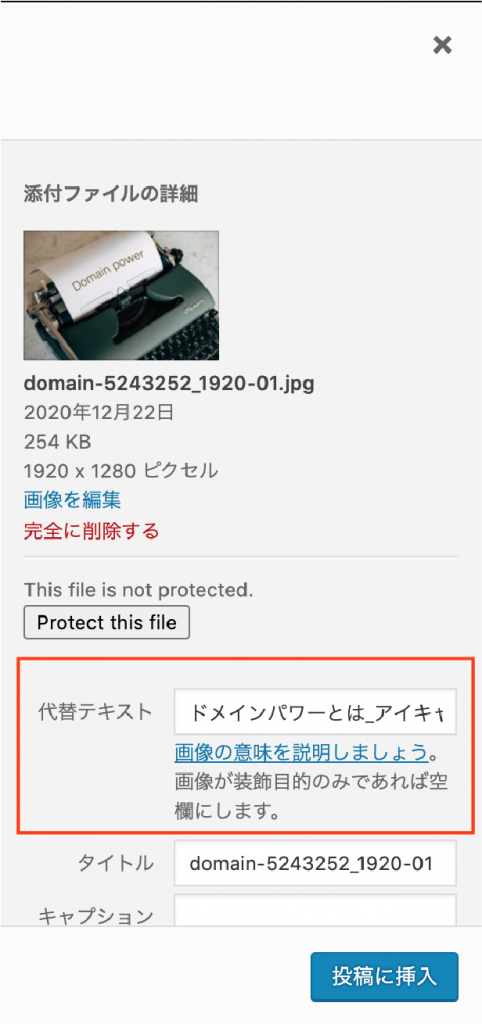
その中の、代替テキストがalt属性になりますので、ここに画像の説明を記述しましょう。

簡潔にわかりやすいテキストを記述する
alt属性を記述する際のポイントは、「簡潔にわかりやすく」記述することを意識しましょう。
どうしてもSEO的に効果があるような気がして・・・、これくらい書いた方が伝わるような気がして・・・とキーワードを詰め込みたくなるかもしれませんが、alt属性は簡潔にしましょう。
できれば二言くらいがいいですね。
装飾などには設定しなくてよい
alt属性は画像の意味をテキストで伝える役割がありますが、逆を言うと意味を伝えなくてもよい画像には記述する必要はありません。
例えば、装飾などに画像を用いるのであればそれはユーザーにも、クローラーにもどういった画像なのか伝える必要はないので記述しなくても問題ありません。
alt属性の記述例
ここでalt属性例をご紹介します。

WordPressでのalt属性を例に記述方法を少し解説します。
この例記事はこちらです。
こちらの記事は、「ドメインパワーとは?上げ方から計測方法、半年で上がるのかについて解説」というタイトルで、主にSEOにおけるドメインパワーについて詳しく解説した記事になります。
この記事のアイキャッチ画像にalt属性を設定する場合、簡潔にどういう画像なのか解説した「ドメインパワーとは_アイキャッチ」というalt属性を記述しました。
SEOポイントは「基本となるキーワード_画像の説明」です。
今回で言うと「ドメインパワー」が基本となるキーワードで、「アイキャッチ」が画像の説明に当たります。
基本となるキーワードは全ての画像で記述し、画像の解説はその画像毎に内容を適切なものにするといいでしょう。
alt属性の確認方法
alt属性の簡単な確認方法に、ページソースの確認方法があります。

alt属性を確認したいページ上で、左クリック。
すると上記の項目の中から、ページのソースの表示をクリック。

するとこのようにページを構成するHTMLコードを確認できるページへ飛びます。
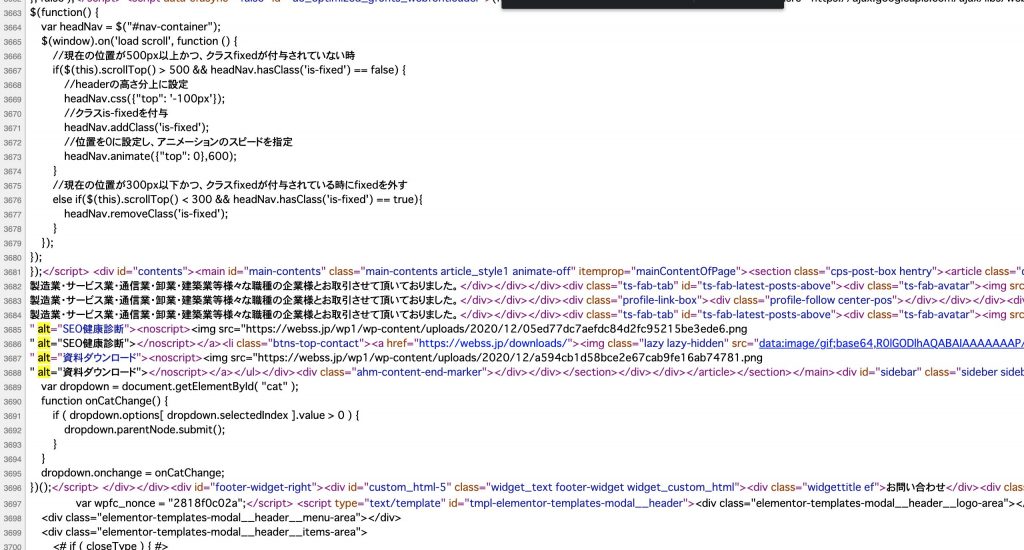
ここでF+commndキーまたは、F+ctrlキーを押して、検索欄を表示し、「alt」を検索

該当するalt属性部分が上記のようにハイライトされますので、これで簡単にalt属性を確認できます。
alt属性が表示されない場合
alt属性が表示されない場合、考えられるのはtitle属性とalt属性の勘違いです。
画像にマウスを載せて表示されるテキストは、alt属性ではなく、title属性になり別のものになります。
alt属性は英語も大丈夫?
今回alt属性は日本語で記述しましたが、英語でも全く問題ありません。
ただし、alt属性はあくまでユーザーへの配慮なのでコンテンツを読むユーザーの大半が日本人なのであれば日本語の方がいいかと思われます。