見出しタグは通称hタグと呼ばれており、hタグを最適化することはSEO対策で重要な施策になります。この記事ではhタグを最適化するために必要な考え方や具体的な改善施策について触れていきます。是非参考にしてください。
Hタグ・見出しタグとは
見出しタグとは、HTMLでマークアップ(記述)するhタグのことで、ページ訪問者やGooglebot等のクローラーにページの構成や中身を伝えるものになります。

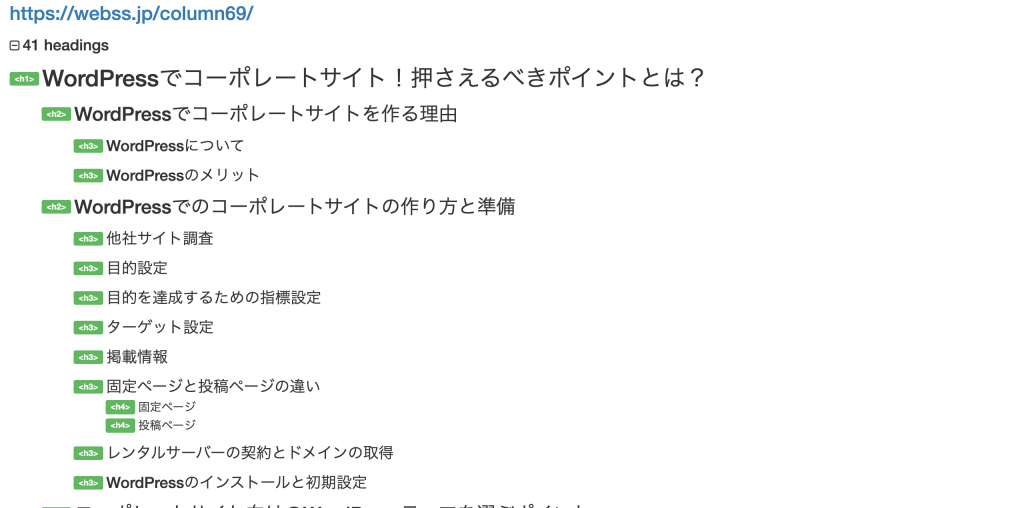
上記は、SEO研究室で掲載している記事の一つ
WordPressでコーポレートサイト!押さえるべきポイントとは?
の見出しタグ情報になります。
書籍や論文などで言うと、「章」や「節」にあたる部分で、そのパートの内容を簡潔に分かりやすく記述することで、ユーザーやクローラーにどういう内容が含まれているのかを示すことができます。
一般的に頻繁に使用される見出しタグは、h1・h2・h3があり、場合によって、h4が使用されることがあります。h5とh6のタグもありますが、SEO的な効果がほとんど無いという側面から、タグ設定を行っているページは非常に稀です。
H1、H2、H3・・各Hタグについての解説
見出しタグには合計で6つの種類があります。
H1、H2、H3、H4、H5、H6の計6つです。
簡単に解説するとSEO的には数字が小さい見出しタグほど設定の優先度が高く、クローラーが最も目を通す部分になります。
コンテンツ制作の場では、主に、H1,H2,H3までのタグをメインに使用しその他のタグはあまり使う機会がありません。
まずはH1,H2,H3の各見出しタグの役割について解説します。
H1タグ(タイトルタグ)
まず一つ目にH1タグの役割について解説します。
H1タグとは、別名タイトルタグともいわれSEOで最も重要しされている見出しタグです。

<H1>WordPressでコーポレートサイト!押さえるべきポイントとは?
<H2>WordPressでコーポレートサイトを作る理由
<H3>WordPressについて
<H3>WordPressのメリット
<H2>WordPressでのコーポレートサイトの作り方と準備
<H3>他社サイト調査
<H3>目的設定
<H3>目的を達成するための指標設定
<H3>ターゲット設定
<H3>掲載情報
<H3>固定ページと投稿ページの違い
<H4>固定ページ
<H4>投稿ページ
検索順位を決定する、検索エンジンロボット通称:クローラーもH1タグに記述されている内容を重要視しておりH1タグにはコンテンツ内容を表すテキストと対策キーワードを適切に記述する必要があります。
例の
<h1>WordPressでコーポレートサイト!押さえるべきポイントとは?
の場合、この記事の対策キーワードは「wordpress コーポレートサイト」ですのでH1タグには対策キーワードの「wordpress コーポレートサイト」を記述、そしてタイトルでどんな内容なのか分かるタグを記述しています。
このH1タグは非常に重要な要素ですので後ほど詳しく解説します。
H2タグ(見出しタグ)
次にH2タグですが、こちらは記事内の各項目の見出しで使用します。
<H1>WordPressでコーポレートサイト!押さえるべきポイントとは?
<H2>WordPressでコーポレートサイトを作る理由
<H3>WordPressについて
<H3>WordPressのメリット
<H2>WordPressでのコーポレートサイトの作り方と準備
<H3>他社サイト調査
<H3>目的設定
H2タグはH1に次に大きな要素で、これが最も見出しタグらしいタグになります。
段落的な使い方が大きく、次に解説するH3タグを内包するタグにもなります。
たとえば
<H2>ダイエットをするメリット
<h3>健康になる
<h3>綺麗になる
のように、H3の内容をまとめたタグとしても使えます。
H3タグ(小見出しタグ)
次にH3タグですが、こちらは小見出しタグとも呼ばれ
H2の中でさらに見出しを作成したい際に使用するタグになります。
Hタグを記述する際のポイント
では見出しタグを記述する際のポイントについて解説します。
必須項目もありますのでこれを元に見出しタグを設定してみてください。
順番通りに設定する
見出しタグは必ず順番通りに設定してください。
見出しタグは<h1>から始まり<h6>までありますが、<h1>の次には<h2>、<h2>の次には<h3>というように順番通りに設定をしてください。
なぜかと言うと、見出しタグはコンテンツの階層構造をユーザーとクローラーに正しく伝達する為のものなので、逆に見出しタグの順番が守られていないと非常に見辛いページになり、階層構造が正しくないとクローラーが認識しSEOにマイナスの影響を与えかねません。

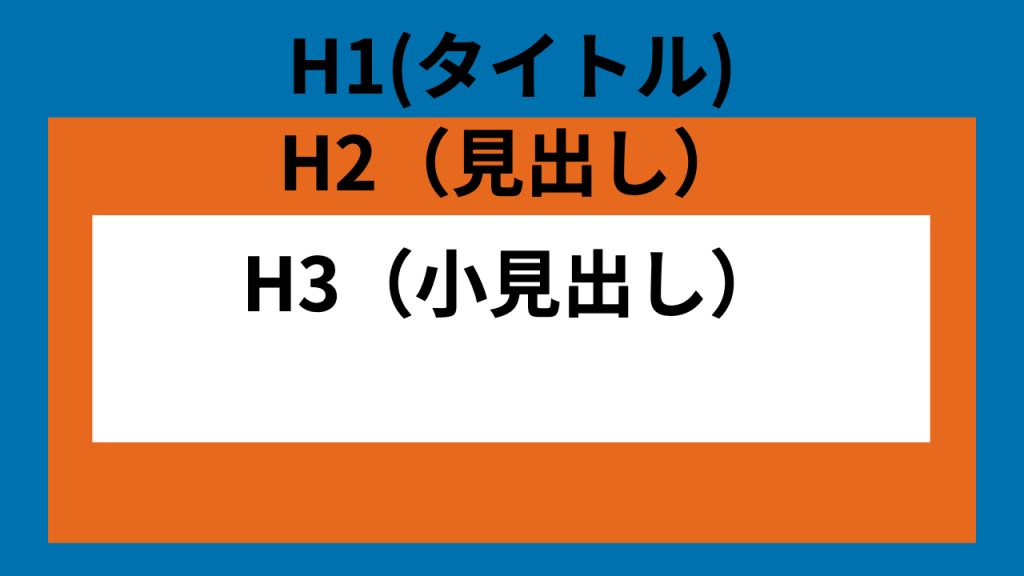
上記の画像のように見出しタグはH1の中に、H2があり、H2の中にH3が設定されています。
H1タグの設定は一個まで
H1タグの設定は1ページにつき一個にしましょう。
これも必ず守らなくてはいけない要項になります。
h1タグは、そのページでもっとも重要なテキストに使用するタグになります。
記事のタイトルに使用するのが基本的な使い方になります。
ここでH1が二つあった場合、極端な話タイトルが二つ存在することになってしまいます。
このような場合もクローラーは正しい階層構造がなされていないと判断し、SEO的に悪影響を受けてしまいます。
ですので、H1タグは必ずページにつき一つにしましょう。
WordPressなどのCMSの場合、記事のタイトルが自動的にH1タグに設定されるので、その他にH1タグを設定しないようにすれば問題ありません。
ひとめで分かる見出しを作成する
ここからは必須ではありませんが、意識すべきポイントついて解説します。
まず一つ目に、見出しの内容は「見て何が書かれているか分かる」内容にすることです。
例えば
<H2>ダイエットのメリット
<H3>ダイエットのメリット①
<H3>ダイエットのメリット②
この場合、ダイエットのメリットについてH3で詳細に書かれているんだろう、というのは分かりますが実際に何が書かれているかは分かりません。
これを改善する場合
<H2>ダイエットのメリット
<H3>体質改善で健康になる
<H3>体のラインが整い綺麗になる
このように、体質改善で健康になること、体のラインが整い綺麗になるメリットが明確に表記されることでダイエットのメリットにはどのような物があるのか一見で分かりますね。
一目で何が書かれているか分かる内容にしておく理由には、
キーワードを意識しすぎないこと
HタグのSEO的な効果について
見出しタグのSEO効果について結論から申し上げると、効果はあります。
ページの評価を行うクローラーは、クローリングの際に見出しタグにある情報を優先的に回収し、インデックスを行います。
また、訪問者も目次や検索結果面で「そのページはどういった内容を含んでいるのか」を認識します。hタグは目次や検索結果面(構造化データマークアップしている場合)に表示されることもあり、ユーザーの目に留まりやすいという特徴があります。
そのため、hタグに適切な文章を設置することで、
- クローラーからの評価が高まる
- CTRが高まる etc…
といったSEO効果が期待できます。
特にh1タグは重要で、複数のh1タグを設置しない等の最低限の対策を行い、上位表示を狙いましょう。